Commenting
Creating a commenting feature in a closely collaborating cross-functional task force for GetAccept’s Contracts domain.
Role
Product designer
Skills used
User research, Interaction design, Prototyping + Testing
Project
Work
Year
2023
Time frame
10 months
Problem discovery
The problem
To more efficiently negotiate, users should be able to leave comments in a contract.
The previous commenting feature (v0) that has been removed had very little usage according to quantitative data from Pendo.
By not having an expected feature, the company was losing deals.
The goal
Design a commenting feature that is easily discoverable and intuitive to use.
The background
During this initiative, I was 1 of 2 designers in a cross-functional task force in the Contracts domain.
GetAccept is a Malmö-based B2B SaaS company aiming to optimize the buying and selling process.
Solution discovery
The process
We follow a lean methodology at GetAccept and have employed build-measure-learn in this case.
BUILD
Competitor analysis
We investigated best practices for discoverability for commenting, such as Notion and Google Docs.
We also investigated how best to display comments, by looking at products like Medium, Reddit, and Facebook.
BUILD
User research
Based on previous quantitative data gathered in Pendo, we have inferred that v0 of the commenting feature had little usage. There were little clicks on the feature, and our assumption was that the feature wasn’t discoverable.
Our customer-facing colleagues have gathered insights about what users want in a commenting feature. We compiled this information into user stories, and then prioritized the most heavily requested and urgent together with developers to balance time and effort versus value.
BUILD
Prototype
After presenting this draft to stakeholders and receiving feedback, we went back to reiterating. A few more iterations more with the developers, and we were ready to test commenting v1.
We started with mapping out flows for our different user types. This included plotting out where notifications would go, who could comment, who could resolve comments, how replying to comments and thread creation would work, and a location within the product that would collect all comments.
We then plotted our first draft of the commenting feature v1.
MEASURE
Validation testing
As one of the starting problems was the discoverability of the commenting feature v0, we needed to test our design to make sure discoverability was no longer an issue. We also wanted to check that creating, replying to, and reading comments was intuitive.
We created prototypes and linked them to Ballpark. As this was a new feature, we decided to do a task analysis in-house first and reiterate before asking Ballpark to recruit participants externally.
LEARN
Reiterate
Following our validation testing was another round of reiteration. We repeated this cycle twice until we came to the following design for the commenting feature v1.
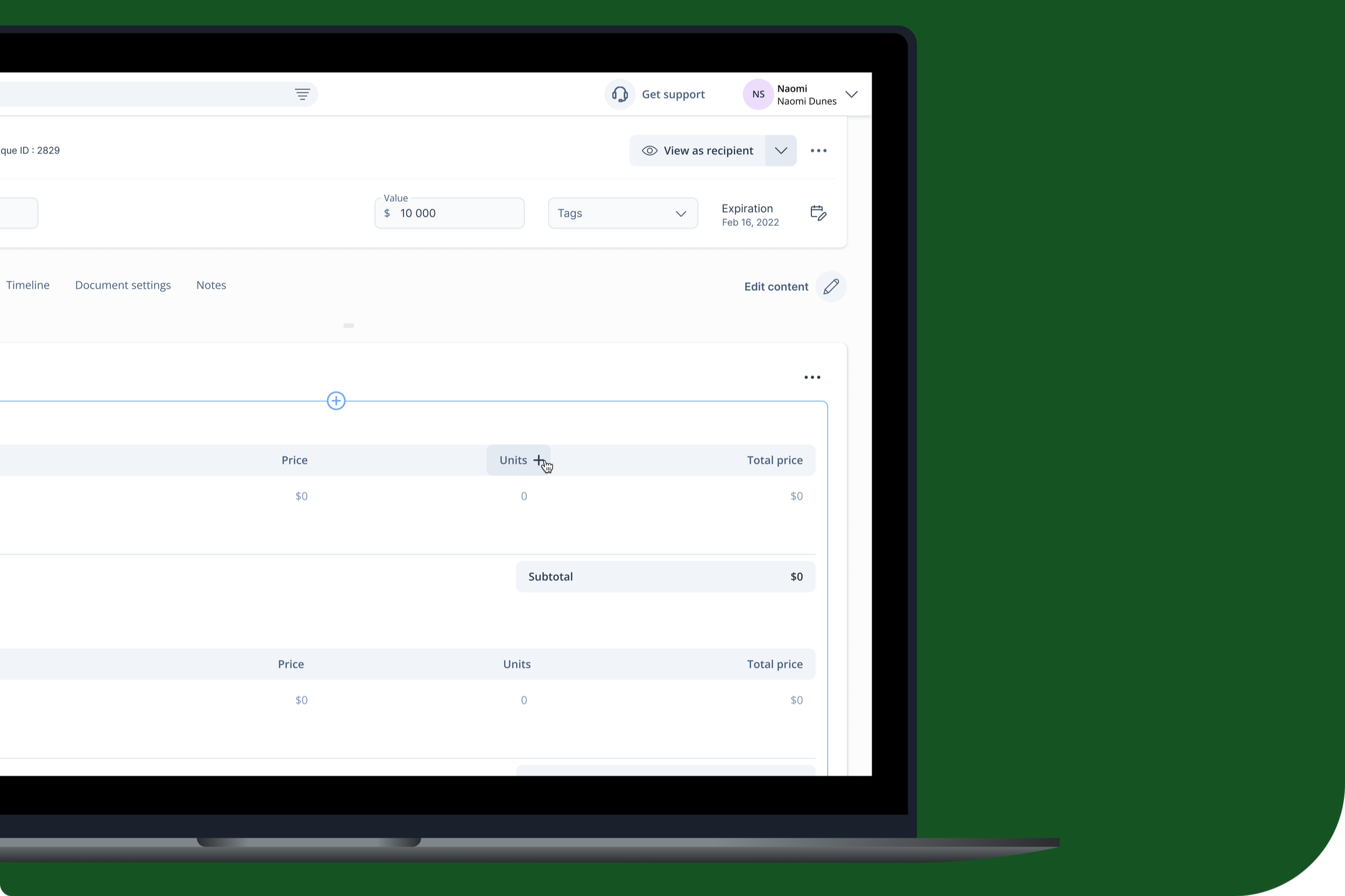
The current design allows for the best discoverability as users intuitively want to highlight the text they have opinions on. After a text has been selected an a new comment block added, we automatically focus on the text input field to reduce the number of clicks and allow users to efficiently add their comment.
Commenting was released at an MVP state in the Contracts domain based on our prior prioritization with other features such as @mentioning coming later.
The design
The design
The current design allows for discoverability through intuitiveness. By highlighting text, we prompt users if they would like to add a comment. Hovering over highlights in the text or on the comment box will display the respective text or comment, with the yellow highlight and selection being the red thread that allows user to pinpoint the exact content to the comment.
What did we learn?
Results
Since implementing commenting v1, we have gotten feedback that customers would like the ability to comment on more elements, such as the pricing table. For now, we have only allowed for text and images to allow for continuous build-measure-learn.
We can assume that customers are happy with the feature and we can expand the commenting feature to other domains and areas.
Takeaways
Close collaboration is key. Ideating with developers can save a lot of time and effort spent on reiterating.
Scoping and prioritizing are key. Having an aligned direction to sprint towards makes for a team that will collaborate closely towards the same goal.
80 versus 20. Users aren’t asking for perfection, they just want their pains solved. There’s no need to take more time to reach a perfect design, and reiterations can always come after launch with more feedback.
More projects